您想更改 wordpress 中的文本顏色嗎?
顏色可以吸引人們對頁面最重要內容的注意力,并增強網站的品牌形象。更改文本顏色還可以使您的網站更易于閱讀,特別是對于有視力相關問題的人來說。
在本指南中,我們將向您展示如何輕松更改 wordpress 網站上的文本顏色。

為什么要更改 WordPress 中的文本顏色?
您可能想要更改 WordPress 中的文本顏色的原因有很多。也許您想在著陸頁上突出顯示號召性用語,或者您想在網站上使用彩色副標題。
有時,您甚至可能想更改整個網站的文本顏色。例如,也許您的 WordPress 主題使用灰色字體顏色,但您更喜歡使用黑色,以便與背景顏色形成更好的對比。
您還可以使用顏色來激發訪客的情緒。例如,許多人認為藍色能帶來信任和可靠的感覺。要了解更多信息,請參閱我們的指南,了解如何為您的 WordPress 網站選擇完美的配色方案。
也就是說,讓我們看看如何更改 WordPress 中的文本顏色。只需使用下面的鏈接跳轉到您喜歡的方法:
- 方法 1:使用可視化編輯器(最適合少量文本)
- 方法 2:使用主題定制器(更改您的整個網站)
- 方法 3:使用 css 代碼更改文本顏色(推薦)
- 方法 4:使用頁面生成器更改文本顏色(最適合登陸頁面)
方法 1:使用可視化編輯器(最適合少量文本)
如果您只想更改帖子中的幾個單詞、一個段落或一個標題,那么您可以使用WordPress 內容編輯器。
首先,打開您想要更改文本顏色或創建新頁面的帖子或頁面。
如果尚未輸入,請輸入您要自定義的文本。根據文本,您可能需要添加段落、標題或其他接受文本的塊。如需這方面的幫助,請查看我們有關如何使用 WordPress 塊編輯器的指南。
一旦你有了一些文本,你就可以改變它的顏色了。
更改塊的文本顏色
對于第一個示例,我們將更改整個塊的文本顏色。這是突出顯示整個內容部分(例如整個段落)的好方法。
只需單擊該塊,然后選擇右側菜單中的“塊”選項卡即可。

完成此操作后,找到“顏色”部分并單擊“文本”。
可視化編輯器現在將顯示一些與您的WordPress 主題相得益彰的顏色。您只需單擊任何顏色即可更改該塊內的所有文本。

要使用不同的顏色,只需單擊彈出窗口頂部的框即可。
這將打開一個選擇器,您可以在其中選擇新的字體顏色。

如果您改變主意并想要恢復默認文本顏色,只需單擊右側菜單中的虛線按鈕即可。
您看到的選項會有所不同,具體取決于您是否還更改了塊的背景顏色,因此您可能需要單擊“文本”或“全部重置”。

更改單詞或短語的文本顏色
有時,您可能只想更改特定單詞、短語或句子的顏色,例如銷售頁面上的號召性用語。
為此,只需在 WordPress 塊編輯器中突出顯示要更改的單詞或短語即可。然后,單擊內容編輯器工具欄上的向下小箭頭,然后單擊“突出顯示”。

這將打開一個彈出窗口,顯示一些與您當前主題相匹配的顏色。
您還可以手動選擇顏色,甚至可以按照上述相同過程使用十六進制代碼。

方法 2:使用主題定制器(更改您的整個網站)
顏色可以吸引人們對頁面最重要內容的注意,但大量不同的顏色可能會讓人不知所措。考慮到這一點,您通常會希望在WordPress 網站的大部分內容中使用相同的文本顏色。
使用塊編輯器手動更改每個頁面和帖子將需要很長時間,因此我們建議使用主題定制器更改主題本身。
首先,請轉到外觀?自定義。

現在,您可以單擊要更改默認字體顏色的模板、模板部分或頁面。
WordPress 現在將顯示設計的預覽。要繼續編輯此模板,請單擊小鉛筆圖標。

在 WordPress 編輯器中,單擊以選擇要更改文本顏色的塊。例如,您需要選擇標題塊才能更改標題顏色。
您看到的選項可能會根據您選擇的塊而有所不同。但是,您通常會在右側菜單中看到一些“顏色”設置。

您現在可以單擊此設置并從出現的彈出窗口中選擇一種新顏色。
當您對所做的更改感到滿意時,只需單擊“保存”按鈕即可。現在,如果您訪問任何使用此模板的頁面,您將看到新的文本顏色。
方法 3:使用 CSS 代碼更改文本顏色(推薦)
根據您的主題,可能無法使用定制器菜單更改整個網站的文本。一種選擇是使用本文中的方法之一手動更改每段文本。然而,這需要花費大量的時間和精力。
好消息是您可以通過添加自定義 CSS來自定義整個站點的文本。更好的是,此方法允許您為特定類型的文本定義不同的顏色,例如標題 1 (h1) 或段落文本 (p)。
由于 WordPress 主題編輯和自定義可能會因主題而異,因此我們建議使用WPCode將自定義 CSS 添加到您的網站。
WPCode 是超過 100 萬個 WordPress 網站使用的最佳代碼片段插件。它可以輕松添加自定義 CSS、php、html 等,而無需編輯任何核心 WordPress 文件。
您需要做的第一件事是安裝并激活?免費的 WPCode 插件。有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南?。
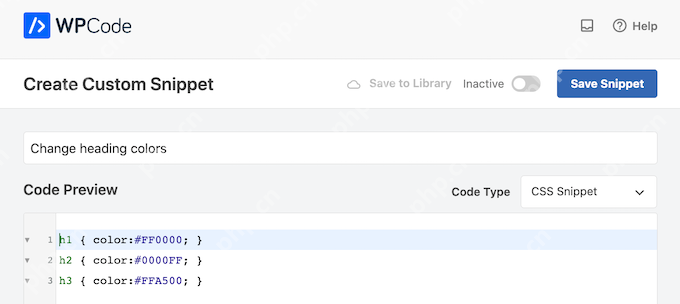
激活后,轉到代碼片段?添加片段。

如果您不確定要使用什么十六進制代碼,那么您可以使用HTML 顏色代碼等網站。
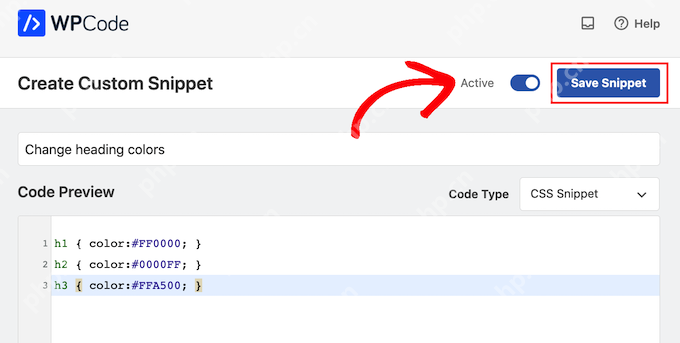
如果您對代碼片段感到滿意,請滾動到“插入”部分。WPCode 可以將 CSS 添加到不同的位置,例如在每個帖子之后、僅前端或僅管理。
要更改整個WordPress 博客的文本,請單擊“自動插入”(如果尚未選擇)。然后,打開“位置”下拉菜單并選擇“站點寬標題”。

完成此操作后,滾動到屏幕頂部并單擊“非活動”切換按鈕,使其更改為“活動”。
最后,單擊“保存片段”以使 CSS 片段生效。

現在,如果您訪問您的網站,您將看到實時的自定義文本。
如果您想在任何時候使用不同的文本顏色或只是向該片段添加更多 CSS,則只需轉到代碼片段??代碼片段。在這里,將鼠標懸停在剛剛創建的代碼片段上,然后在出現時單擊“編輯”。

左側菜單還包含可以拖動到布局上的塊。
例如,您可以拖放按鈕和圖像等標準塊,或使用倒計時器、動畫標題、社交共享按鈕等高級塊。

SeedProd 還附帶“部分”,它們是經常一起使用的塊的集合。例如,SeedProd 有標題、英雄圖片、號召性用語、感言、?聯系表單、?常見問題解答、功能、頁腳部分等。這可以幫助您快速創建專業設計的頁面。
要查看不同的部分,只需單擊“部分”選項卡即可。要預覽任何部分,請將鼠標懸停在其上,然后單擊放大鏡圖標。

要將該部分添加到您的設計中,只需單擊“選擇此部分”即可。
這會將該部分添加到頁面底部。

您可以使用拖放功能在布局中移動部分和塊。
要自定義塊,只需在布局中單擊將其選中即可。左側菜單現在將顯示可用于配置該塊的所有設置。

現在,您只需按照上述相同的過程即可更改任何其他塊的文本顏色。
當您對頁面的外觀感到滿意時,就可以通過單擊“保存”按鈕來發布它。然后,選擇“發布”。

如果您訪問在線商店、博客或網站,您將看到正在運行的新頁面,并帶有您的自定義文本顏色。
我們希望本教程能幫助您學習如何更改 WordPress 中的文本顏色。您可能還喜歡我們關于如何增加博客流量的教程以及我們專家精選的最佳電子郵件營銷服務。