添加工具提示、彩色按鈕和滾動效果等 css 元素可以幫助您的內(nèi)容脫穎而出。問題是大多數(shù)人不知道如何使用 css 添加彩色按鈕、表格、標簽等。我們已經(jīng)向您展示了如何在 wordpress 中添加彩色小部件和表格。在本文中,我們將向您展示如何使用簡碼在 wordpress 中使用 twitter bootstrap css。
twitter Bootstrap 是一個 CSS 和 JavaScript 框架,可幫助快速提升網(wǎng)站設(shè)計和功能。它是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發(fā)的,作為一個框架來鼓勵內(nèi)部工具的一致性。后來它作為開源工具發(fā)布。它美觀、簡單并且兼容所有瀏覽器。
您需要做的第一件事是安裝并激活wordpress Twitter bootstrap CSS插件。激活后,該插件將在您的 WordPress 管理員中添加 Twitter Bootstrap 菜單項。單擊它將帶您進入插件的儀表板。

在儀表板上,您會看到插件作者添加的大量廣告。向下滾動經(jīng)過它們,您將看到可以在帖子中添加的短代碼。每個短代碼都鏈接到插件的支持頁面,您可以在其中查看這些短代碼的更多使用示例。
立即學習“前端免費學習筆記(深入)”;

在管理員的 Twitter Bootstrap 菜單項下,有一個用于配置 Bootstrap CSS 設(shè)置的鏈接。單擊該按鈕將帶您進入配置頁面,您可以在其中更改設(shè)置以滿足您的需求。您可以選擇要使用的 Bootstrap CSS 版本。在下面,您將找到更適合高級用戶的選項。
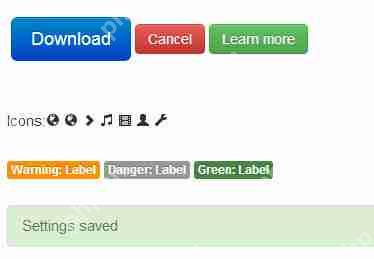
現(xiàn)在我們已經(jīng)查看了配置,讓我們向博客文章中添加一些引導(dǎo) css 元素。只需將這樣的短代碼粘貼到您的帖子或頁面內(nèi)容中即可:

您可以將更多 CSS 元素添加到您的帖子中。工具提示、手風琴菜單、彈出框、進度條等。該插件的網(wǎng)站有更多關(guān)于如何使用這些功能的文檔。如果您對圖標感到好奇,那么您可以查看 Twitter Bootstrap 的官方網(wǎng)站,了解您可以使用的完整圖標集。







