我們正在研究如何從wordpress 的帖子中批量刪除特色圖像,這讓我們想到可以做很多事情來改進媒體庫。目前,媒體庫在列表視圖中顯示所有媒體,并帶有圖像的小縮略圖。在本文中,我們將向您展示如何在 wordpress 中為媒體庫添加網格視圖,并具有更大的圖像預覽和更好的用戶界面。

誰應該使用網格視圖?為什么它更好?
許多人使用 wordpress 通過智能手機分享照片。有許多很棒的 WordPress攝影主題和作品集主題,讓人們不僅可以展示他們的照片,還可以展示其他類型的數字藝術。在網站的前端,這些主題可以通過添加自己的圖像尺寸并使用帖子縮略圖或特色圖像來處理圖像。但在管理區域中,此列表視圖并不理想。縮略圖預覽太小,列表視圖包含大多數人甚至不看的詳細信息列。
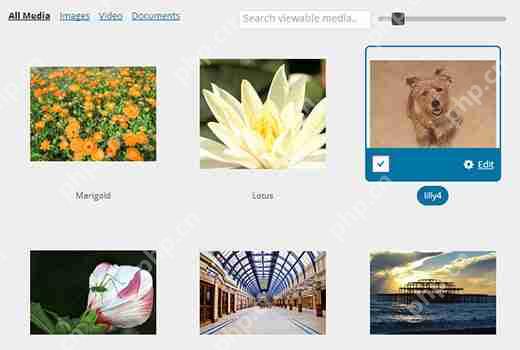
另一方面,用媒體網格替換媒體庫的默認列表視圖完全改變了用戶體驗。瀏覽媒體、比較圖像、編輯圖像等變得更加容易。它比其他信息更注重圖像的視覺表示。
如何在網格視圖中顯示 WordPress 媒體庫
您需要做的第一件事是安裝并激活MP6插件。MP6 是 WordPress 管理 ui 迭代,由 WordPress 創始人 Matt Mullenweg 和其他核心 WordPress 開發人員創建。它也可能是WordPress 管理后端的未來。安裝并激活 MP6 插件后,它將更改您的 WordPress 管理 UI。

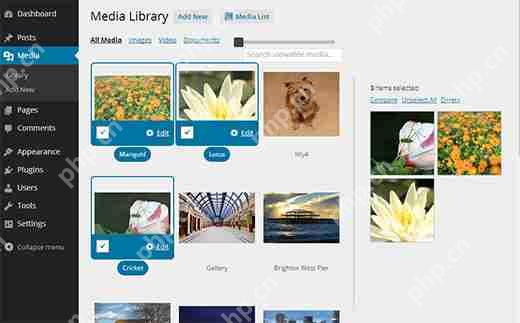
接下來您需要做的是安裝并激活Media Grid插件。它開箱即用,因此無需您配置任何設置。只需轉到媒體?庫并單擊網格視圖。

您可以使用頂部的滑塊調整媒體預覽縮略圖的大小。單擊圖像將打開圖像編輯屏幕。您還可以選擇多個圖像并并排比較它們。







